You may have heard that a web page’s user experience has been a growing topic of conversation in recent years. Understanding these factoring signals and making any necessary evaluations and changes should be a priority for all website owners.
As part of this initiative, Google have launched Core Web Vitals , a series of benchmarks essential to measuring and enhancing the user experience on the web, launching from mid-June to August 2021. Google then intends to develop their experience signals to better align with evolving user expectations, on an annual basis. Any new additions are to be well-communicated, by Google, ahead of time. The ranking signals will be assessed at a page level , not at the site level for an overall score.
This includes combining the existing Google Search page experience signals such as mobile-friendliness, page speed, safe-browsing, HTTPS, and intrusive interstitial guidelines with the new Core Web Vitals which measure a site’s loading speed, interactivity, and visual stability.
A website with a poor interactive experience may potentially result in it’s ranking position being greatly affected. However, a good page experience does not override having great, highly relevant content which will still remain as the most important ranking factor. If a website’s content is comparable to it’s competitor, then having a good page experience will tip the scale into a higher ranking position.
Let’s take a look at the Core Web Vitals. Google places these 3 performance metrics into green, yellow and red buckets as follows:-
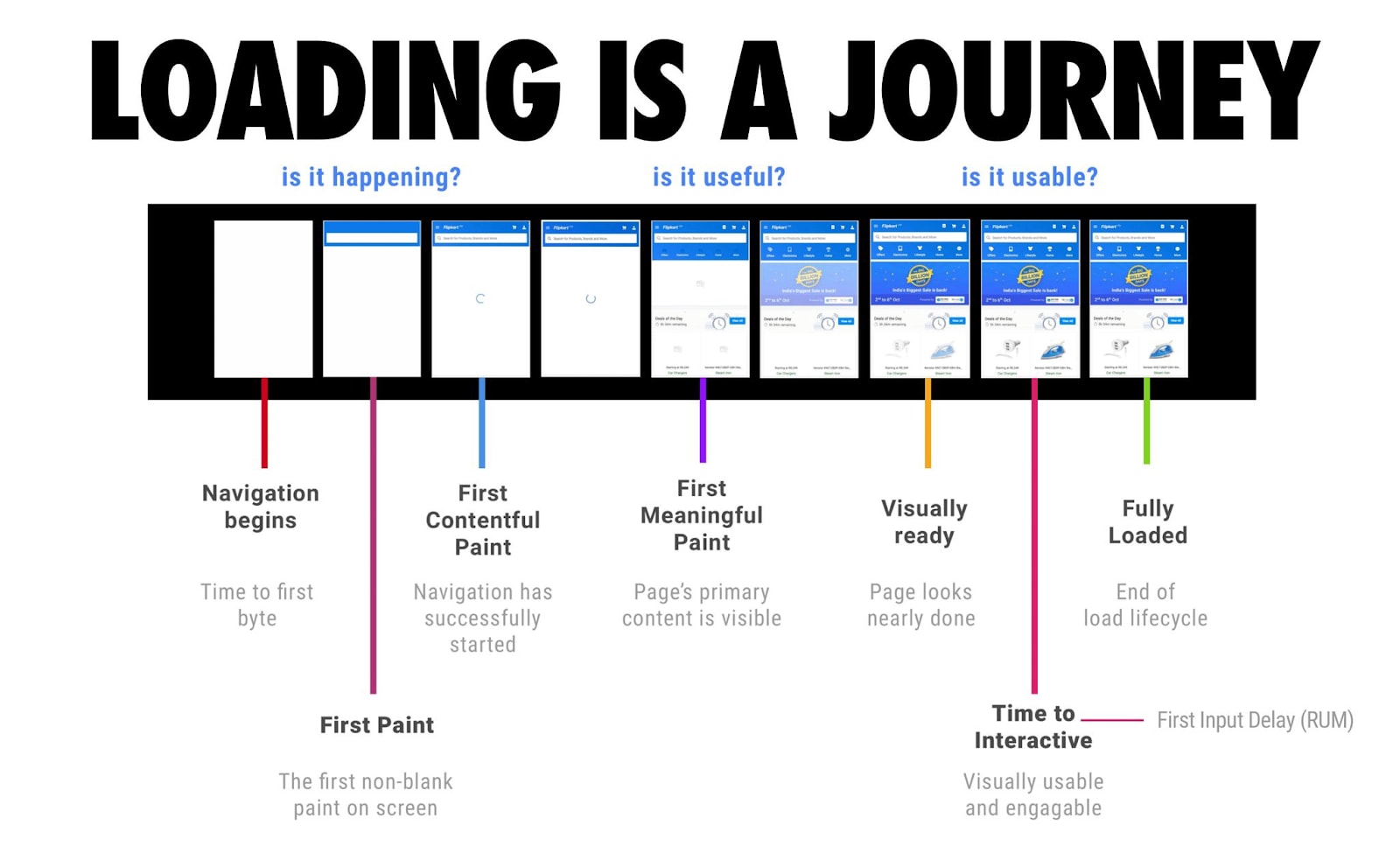
Largest Contentful Paint:
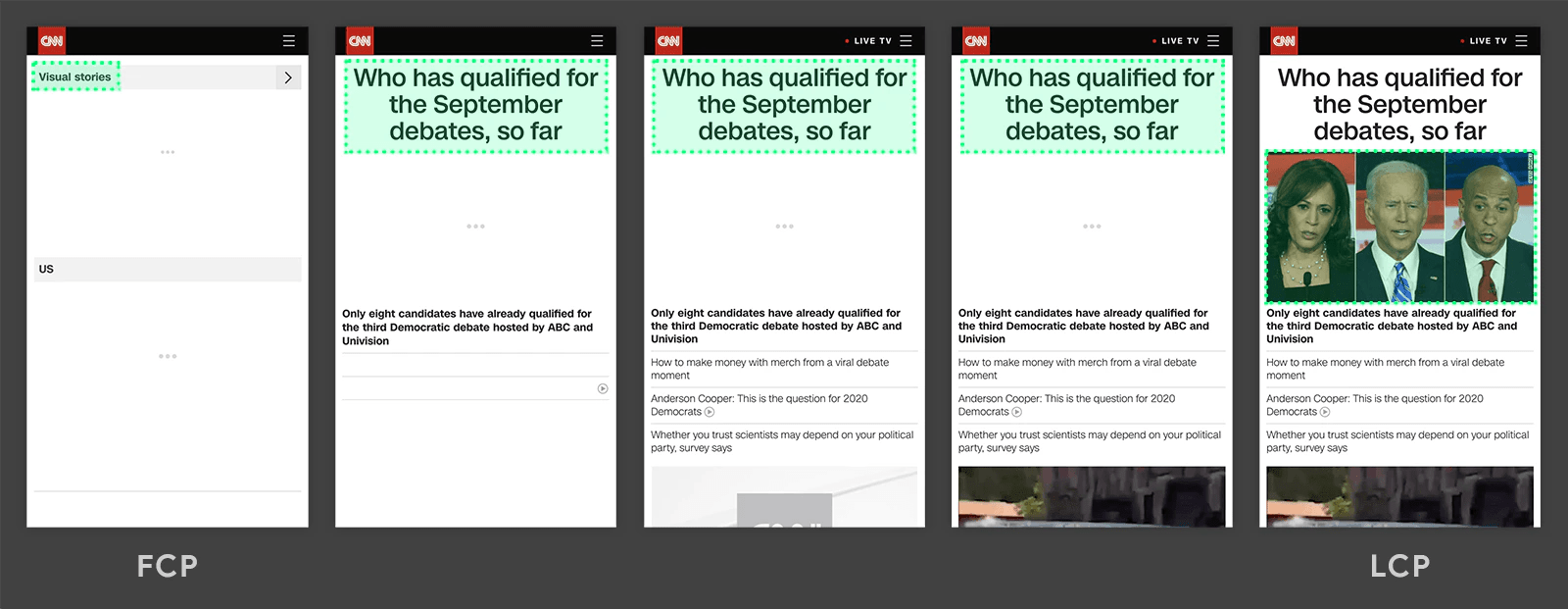
LCP is a measurement of the time taken for the largest asset to load. This is usually the pages’s main image, but this can also be text, a video or other assets. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
As the page loads, the Google algorithm tracks the size of each element added to the page, and updates the time each time a new, larger, element is added. Here is an example, showing the measurement from the First Contentful Paint (i.e. the first time visible content is rendered) through to the Largest Contentful Paint when the largest image loads. At each step the element with the largest pixel element is highlighted.
 (image from <em>https://web.dev/lcp/</em>
)
(image from <em>https://web.dev/lcp/</em>
)
Largest Contentful Paint can be controlled by prioritizing the following factors -
- Slow server response times
- Render-blocking Javascript and CSS
- Resource load times
- Client-side rendering
First Input Delay:
The First Input Delay is the time between when the user makes the first interaction, such as a button click, and the time when the page responds to that input. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
FID is a “field metric” unlike the other Core Web Vitals which are “lab metrics” that can be measured in a test environment. A real user interaction is required in order to measure the response delay.

(image from https://uxdesign)
We can improve First Input Delay by:
- Reducing the impact of third-party code
- Reducing Javascript Execution Time
- Minimizing main thread work
- Keeping request counts low and transfer sizes small
Cumulative Layout Shift:
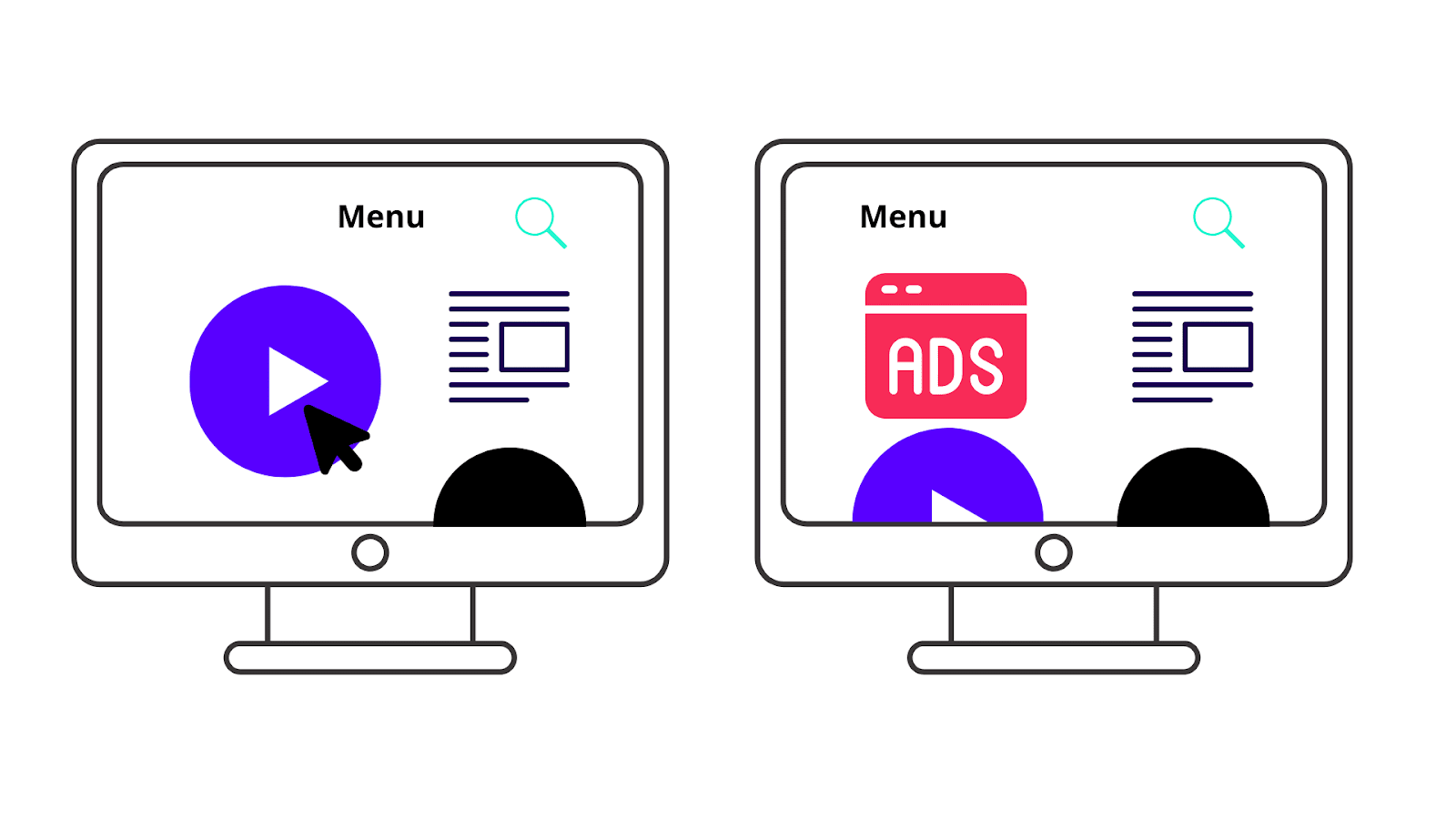
CLS is a metric which measures visual stability and quantifies how often users experience unexpected layout shifts. A page with poor visual stability can oftentimes be frustrating as elements load but then move around after they have been first rendered, as more content loads above and pushes them down.
A clear example of this would be when you are about to click on a link or button but just as you are about to do this, the link moves and you end up clicking on something else.
The cause of this could be an image or video that has unknown dimensions, a font that renders larger or smaller than its fallback, or a third-party ad or widget that dynamically resizes itself.
 We can reduce the CLS on pages by:
We can reduce the CLS on pages by:
- Ensuring that images and any other objects that occupy a fixed area of the screen have the correct dimensions and/or by using a placeholder box while they are loading.
- Having the large above-the-fold hero images render early in the page load process.
- Reducing the use of animation, such as carousels, before the page has finished loading.
Find out more about Performance Budgets or Tier 2 Metrics .
We hope you enjoyed reading this article. If you would like to discuss ways that Optimal can help you improve your Core Web Vitals score please email insights@thisisoptimal.com You can also view our other articles and blogs and also discover the full range of website optimization services we offer on our website.









