The amount of content a page contains is one of many determining factors on how fast your web page will perform, giving you a better conversion rate over your competitors. A Performance Budget will serve as a guide for you in deciding which features to keep or add to the site, and which ones to drop. As such, these budgets don’t define the performance goals so much as they support the performance goals.
With a performance budget established and adhered to, you can be sure that your site will render as quickly as possible, providing a better experience for your visitors and positively impacting your business. By making sure a page is not too heavy you are much more likely to hit the load time goals for your website. A site that loads in under 3 seconds, for example, will have a higher completion rate than a site loading in 3.5 seconds. At a loading speed of 4 seconds you could potentially lose half of your users.
Total page weight
The Desktop site will usually be the starting point for optimizing a website. However, you will need to keep in mind that a web page for Mobile device will need to be 20% smaller for the following reasons:
- Have shorter battery lives, which is directly impacted by the processing power required to render the page
- Processing power is a fraction of desktop processing power
- Less memory (and slower)
- Wireless mobile connections (3G / 4G / 5G etc) are often much slower than wifi
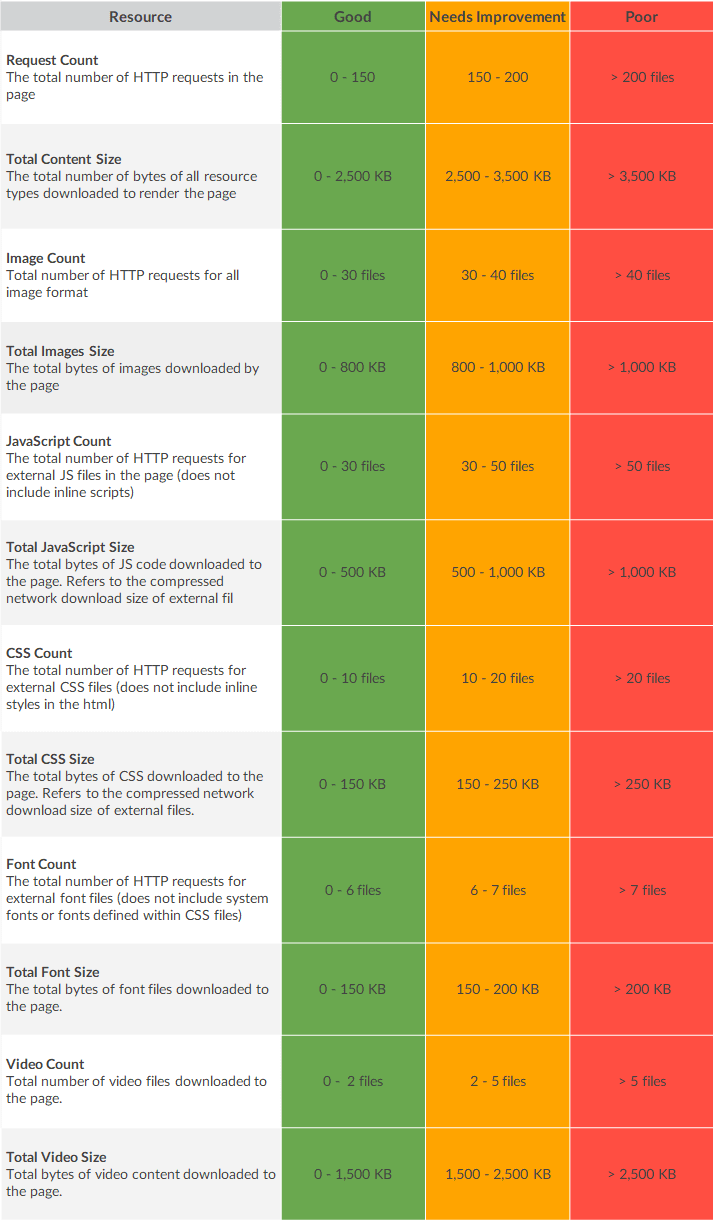
This table covers the recommended sizes for the individual elements and assets of the page (for Desktop sites) in order to achieve the most positive end user experience. Each of these assets will contribute to the overall budget.

 Generally, the more lightweight pages are quicker to load as opposed to the heavier ones. This will be because they contain fewer requests and a smaller number of bytes in the transmission from server to end user. They are also likely to contain little or no complicated JavaScript code.
Generally, the more lightweight pages are quicker to load as opposed to the heavier ones. This will be because they contain fewer requests and a smaller number of bytes in the transmission from server to end user. They are also likely to contain little or no complicated JavaScript code.
The pros and cons of what is considered a “spectacular” image will need to be weighed up when deciding if it’s size and sharpness is worth the lag in the image’s loading time. You might consider introducing a feature which increases the overall load time but increases engagement with your users.
In some instances, it may be more appropriate to use more of the budget in one area. For example a page that has many heavy images may have less budget for JavaScript code.
Mobile Devices
Bandwidth, latency and packet loss are more constraining factors for mobile users. With this in mind, we need to be more conscious over the total page sizes and each individual type of asset sizes. Larger images will load more slowly and this will only increase on mobile devices, due to the internet speed on them being rather limited.
Critical Files
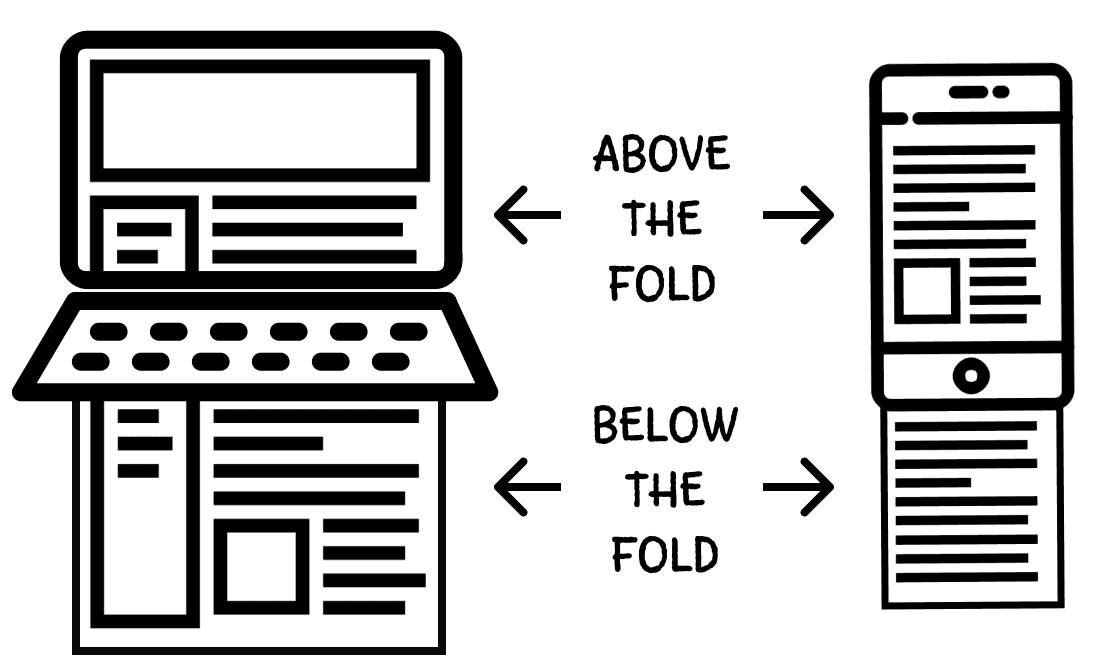
You will also need to watch out for the critical file budget. The browser must download and parse critical files before it can show the page. For example, a critical CSS is a technique that extracts the CSS for above-the-fold content in order to render content to the user as fast as possible. The overall critical file size should be < 170 KB.
Above-the-fold is the whole page of content that a viewer will see upon loading a page, before they begin scrolling. There is currently no universally defined pixel height of what is considered above-the-fold content, since there are a variety of different devices and screen sizes available.

We hope you have enjoyed reading this article. If you would like expert advice on how Optimal can help you achieve a faster performing website, in line with these important Performance Budgets, email us at insights@thisisoptimal.com .








