This is evident in the rapid growth of Static Site Generators (SSGs) and changes to popular ranking algorithms like Google’s that have introduced Core Web Vitals which includes consideration of Largest Contentful Paint (LCP) , First Input Delay (FID) , and Cumulative Layout Shift (CLS) .
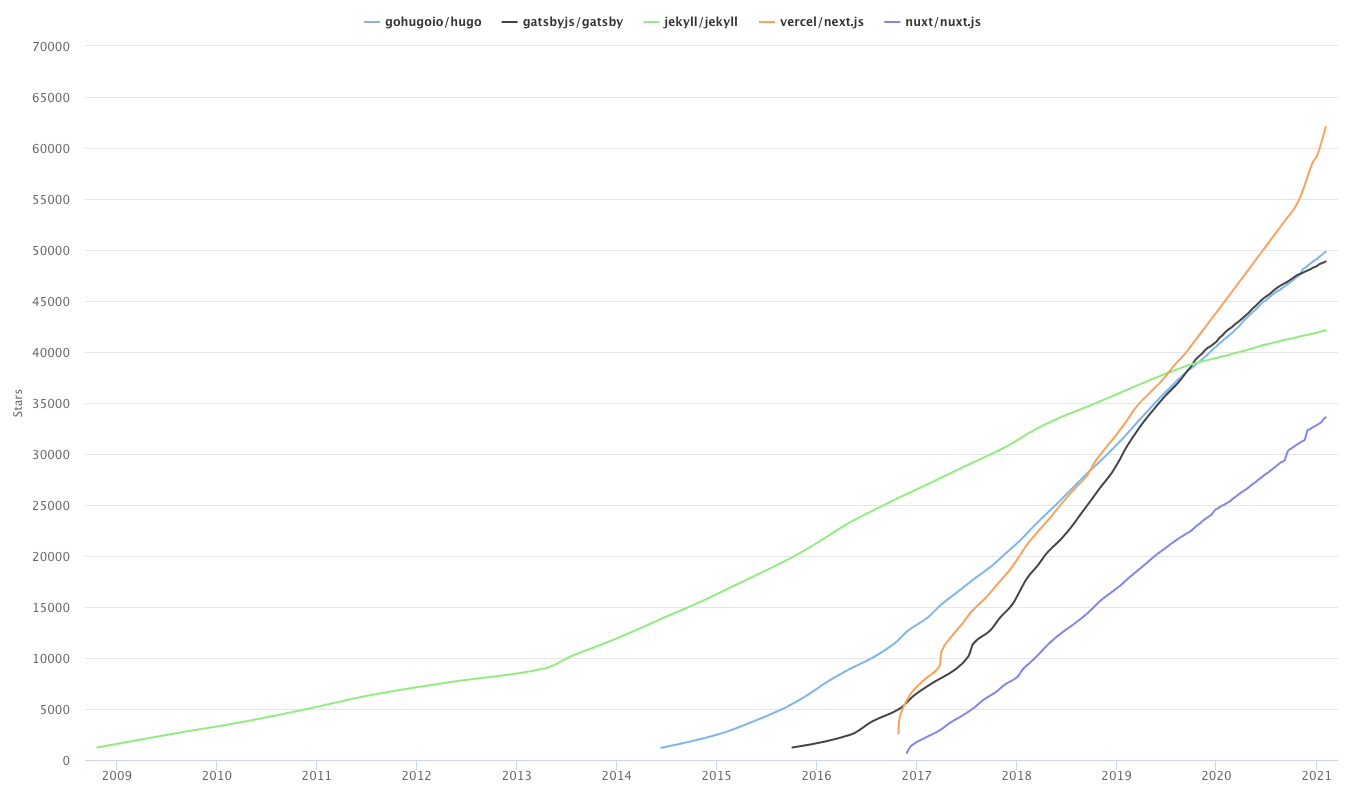
 Chart courtesy of star-history.t9t.io
Chart courtesy of star-history.t9t.io
As you probably already know, SSGs are frameworks that generate static (serverless) websites that by nature are highly performant and extremely secure. They utilize “an architecture designed to make the web faster, more secure, and easier to scale.” JAMstack.org goes on to outline the benefits as:
Better Performance
Why wait for pages to build on the fly when you can generate them at deploy time? When it comes to minimizing the time to first byte, nothing beats pre-built files served over a CDN.
Higher Security
With server-side processes abstracted into microservice APIs, surface areas for attacks are reduced. You can also leverage the domain expertise of specialist third-party services.
Cheaper, Easier Scaling
When your deployment amounts to a stack of files that can be served anywhere, scaling is a matter of serving those files in more places. CDNs are perfect for this, and often include scaling in all of their plans.
Better Developer Experience
Loose coupling and separation of controls allow for more targeted development and debugging, and the expanding selection of CMS options for site generators remove the need to maintain a separate stack for content and marketing.
With all this evidence indicating that this trend will continue to grow in 2021, let’s hop into the top 5 SSGs of 2021 (so far). These are listed in descending order according to their GitHub stars as aggregated on JAMstack.org/generators .
#5 Nuxt.js (33k+ stars)

Nuxt.js kicks off the top 5 SSGs of 2021 in position #5. It may be last but certainly not least. Nuxt is a “minimalistic framework for serverless Vue.js applications.” It is a personal favorite for many Vue.js developers. Inspired by Next.js, it offers server-rendered and pre-rendered options but really makes this framework appealing is its default configuration which encourages a quick and easy start for new projects.
#4 Jekyll (42k+ stars)

Jekyll is tried and tested as one of the oldest and most established SSGs. If you’ve heard of SSGs, you’ve probably heard of Jekyll; GitHub has supported this project for over a decade now and it even seamlessly integrates with GitHub Pages . Jekyll has been a trendsetter for other SSGs with it’s early adoption of Markdown, Liquid templating, taxonomy support, and an intuitive folder structure that utilizes frontmatter to define page metadata. Despite it’s slight decline in growth this past year, I doubt Jekyll will begin going anywhere anytime soon.
#3 Gatsby (48k+ stars)

Gatsby is the definition of “performance-driven” with prerolled performance optimizations like code-splitting, automatic inlining of critical styles, lazy-loading, prefetching resources, and much more. Gatsby’s react-based framework has applied speed to all aspects of the modern developer workflow from getting started (with countless themes and plugins), quick build times, to (of course) client-side rendering. Gatsby has grown up considerably over the last few years with it’s own cloud hosting service and many more integrations.
#2 Hugo (49k+ stars)

Hugo is an extremely intuitive framework built on Google’s Go (GoLang.org ) programming language. With Google’s own language under the hood, it’s no wonder this framework is near the top of this list. It offers an exceedingly quick site generation and rewarding developer experience. It is easily scalable and extensible with baked-in features such as hugo pipes; an asset pipeline for minification, image processing, and css preprocessing. It also has taxonomy functionality right out of the box. It also integrates quite easily and seamlessly with headless CMSs like Forestry.io .
#1 Next.js (60k+ stars)

Next.js clinches the #1 spot with over 60,000 stars and growing. This library built with ReactJS is particularly appealing to the development community because it offers both server-side rendering and pre-rendering. This flexibility is a massive advantage to applications in transition to the JAMstack. Next.js truly answers the question of “what’s next?” – it’s production-ready approach makes it an easy decision for new projects in 2021.
Performance in 2021
SSGs like the ones in this list are just another indication of a growing emphasis on performance across the web. Here at Optimal, we are performance fanatics and enjoy educating our customers on how they can improve their performance. We look forward to helping analyse opportunities within your current infrastructure as well as recommending scalable architectures for your future projects.
If you have any questions about how to improve your performance or would like to speak with us about opportunities to grow in 2021, don’t hesitate to get in touch here . We all play a part in the progression of the web and Optimal hopes to be your ally in claiming your spot at the forefront of performance.






