Websites today do not work in isolation. Often they are a complicated mix of both first party assets and code as well as additional features and functionality provided by 3rd party vendors.
Common types of 3rd parties
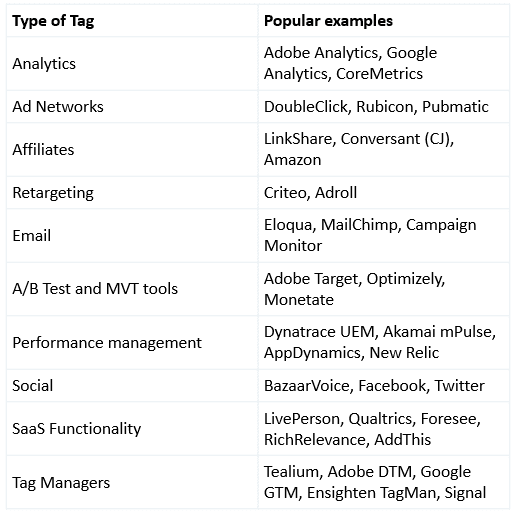
Third parties typically fall into one of the following categories. Each of these has different performance characteristics:

Not all 3rd parties are created equal
Issues with 3rd party integrations will impact your site in different ways. Since modern websites contain tens if not hundreds of 3rd parties, we normally advise clients to audit and classify each one and determine a risk score should there be any issues.
Often times, teams are surprised by the number of 3rd parties that have been added by various teams, and this is a great opportunity to get the entire team on the same page.
Facets to consider including in your analysis and audit include:
- Does the integration loads early on the page? Does it block render?
- Does the 3rd party provide a crucial piece of functionality to the user?
- Does the 3rd party provide an important piece of information which we heavily rely upon
- What happens if we block communication to the 3rd party? Do the pages gracefully handle this state or does it cause issues for the end user?
- How does the integration perform? (review previous measurement for this)
- How has the integration fared in previous peak events? (note: past performance is not indicative of future performance, but should be taken into account when calculating risk)
Working with vendors
Most vendors will expect that you will have increased load during your peak events. However, they may not be accustomed or expecting a high volume of traffic. This can cause a lot of issues. It’s imperative that you actively communicate with your vendors to let them know what to expect.
Useful information to communicate includes:
- Timing of your event
- Expected load (number of sessions, number of page views, peak volume, etc)
- Key escalation contacts (business and technical)
- Out of hours support
- Certified volume
- Additional charges (if any)
- Key vendor contacts in case of any problems
Load testing of 3rd parties
Load testing normally entails testing first party requests only. This is normally done because of the sensitive nature of the integrations. Load testing of 3rd parties is often against Terms of Service. Having said this, including crucial 3rd parties in load testing activities is often a good idea if the vendor will agree to this. However, if they do not, your options then are to:
- Request that the vendor confirm a certified load level which they can sustain. Compare this with your peak volume to understand whether they are sufficiently scaled to handle your user traffic.
- Determine what happens to your experience if there is a problem communicating with the vendor for some reason. Build failovers into your code to gracefully handle such situations.
- Agree and monitor SLA (service level agreement) metrics with the vendor. Note: you should not rely on the vendor to communicate whether they have breached the agreed SLA – it is down to you to monitor this using an agreed methodology).
- Monitor the performance of your 3rd parties using a combination of both RUM (real user monitoring) and synthetic measurement.
- Consider switching off the 3rd party integration during your peak event provided it is not crucial for the end user experience.
Other good strategies for peak events
- Consider turning off any unnecessary A/B or MVT tests during peak. These may help to alleviate performance issues.
- Consider caching content from certain systems. Examples include caching content from BazaarVoice (user reviews), Lithium (community), etc
- Consider self hosting common libraries. Examples include: self hosting your tag management configuration, serving core JS libraries from your domain infrastructure (saves an additional connection to a 3rd party, especially where you have a CDN and SSL / TLS + HTTP/2 enabled).






