Note that I am a big advocate of using a wide range of these tools, and in combination. I also advocate setting more sophisticated performance goals above and beyond saying ‘we want our website to load in x seconds’.
To determine the types of tools that would be of greatest use to the business, I first like to start by working with a client to define their goals.
In understanding these goals better we can then determine which tools will be of relevance.
Typical performance / availability goals
The following are some examples of typical performance goals that a company may want to set:
- 99.999% transactional availability. No memory leaks in the application
- Homepage visually complete time < 2.2 secs for 85% of users (desktop and mobile)
- Average page load time in pre-prod < 2.5 secs
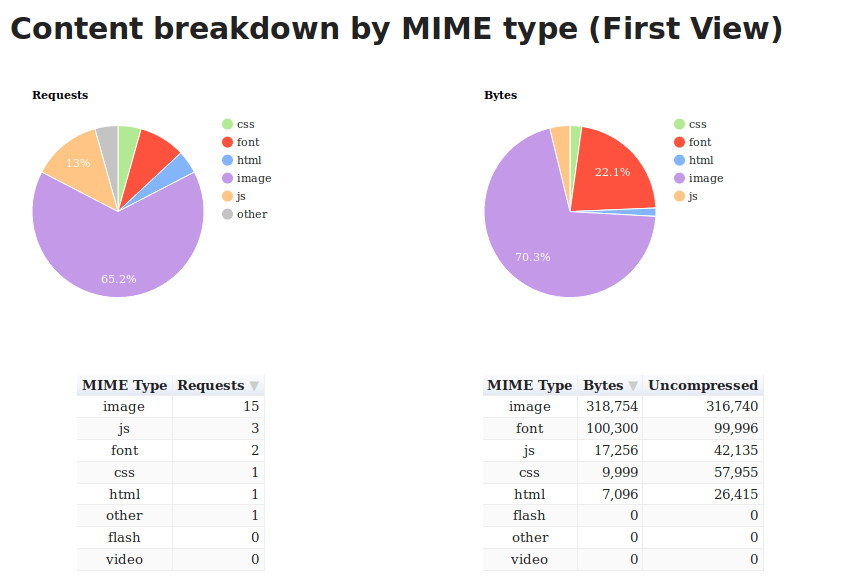
- < 500kb JS on the homepage. No images > 200kb in size.
- Sustained load of 5000 virtual users across a shopping journey
The next question is:
“What mix of tools do I need in order to be able to answer these questions?”
Let’s take a look at each question in a bit more detail to understand better how to answer these questions:
99.999% transactional availability. No memory leaks in the application
This would be best answered using APM (Application Performance Management) tools, since APM tools are the only class of tool that can be installed to give us a view of backend performance (application server, web server, database, etc).

Homepage visual complete time < 2.2 secs for 85% of users (desktop and mobile)
This is looking at performance for real users across multiple devices. This could be measuring using either RUM (Real User Monitoring) tools (preferred) or Synthetic tools.

Average page load time in pre-prod < 2.5 secs
RUM (Real User Monitoring) tools are not great at measuring pre-production environments. For this, we turn to Synthetic tools, which can give us a clean room measurement of performance for a group of pages.

Less than 500kb JS on the homepage. No images greater than 200kb in size.
In order to assess this, we need to make use of synthetic or optimization tools. This is a frontend specific question that requires us to assess in aggregate the makeup of various objects loaded on a page.

Sustained load of 5000 virtual users across a shopping journey
In order to measure load, we need a tool that will generate load. Load / stress test tools are best deployed here, since we can test the site given specific load conditions.

In conclusion
There is no one single type of tool that fully manages performance. Different teams require different tools, and different views of performance and availability require different measurement approaches.
Having said this, when you start this journey by asking the question “what performance goals are important to us”, you end up making better decisions about which tools and methodologies to invest in, given your focus and your requirements.






