What is a Frontend SPoF (Single Point of Failure)?
Single points of Failure (SPoF) occurs when a 3rd party asset is called and there was some problem delivering that asset. This in turn results in a web page not rendering properly – in many cases resulting in blank screen being presented to the user with no content.
What are the causes of Frontend SPoFs?
There are several potential sources of a SPoF:
- JavaScripts files loaded from external 3rd parties (synchronously)
- Stylesheets loaded from external 3rd parties
- Externally loaded fonts (@font-face fonts)
- AJAX calls to 3rd party servers set to run synchronously (bad practice)
- Tracking beacons
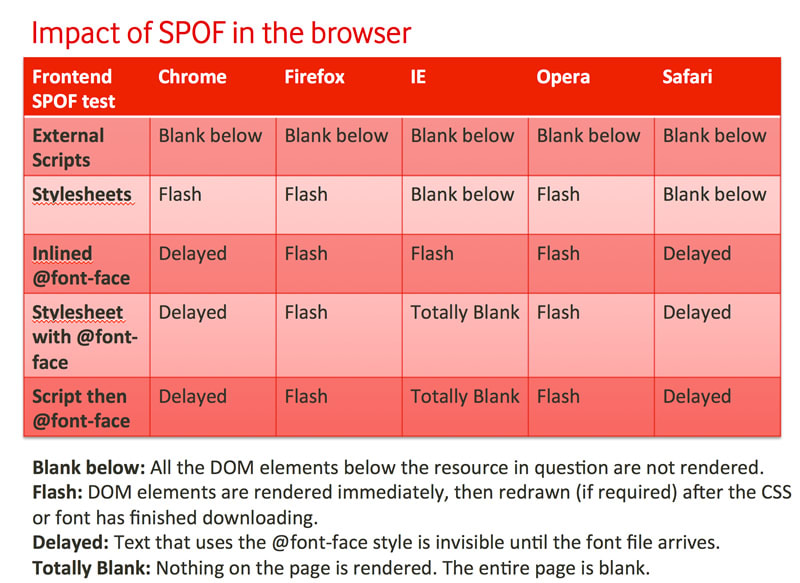
Different browsers respond to SPoFs in different ways:

What tools can you use to detect SPOFs?
SPOF o Matic browser plugin SPOF-O-Matic – Chrome Web Store – Google
https://github.com/senthilp/spofcheck
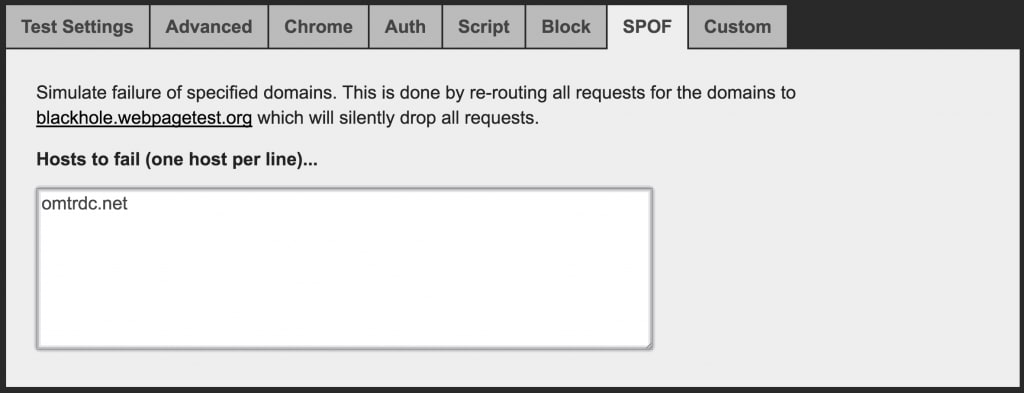
WebPageTest can also be used to test rendering of the page when certain domains encounter problems: